Web scraping has become essential for data analysts and developers who need to collect data from dynamic websites. However, traditional scraping methods can’t deal with sites that rely heavily on JavaScript to render content. This is where Selenium comes in handy.
In this comprehensive guide, I’ll walk you through the process of using Selenium for web scraping step by step.
By the end, you’ll be able to scrape dynamic sites efficiently and understand how to leverage ScraperAPI’s proxy mode and rendering features to streamline your scraping tasks.
ScraperAPI’s rendering feature allows you to scrape JS-heavy sites without using headless browsers.
In this guide, you will learn how to:
- Set up and install Selenium for web scraping
- Perform tasks such as taking screenshots, scrolling, and clicking on elements
- Use Selenium in conjunction with BeautifulSoup for more efficient data extraction
- Handle dynamic content loading and infinite scrolling
- Identify and navigate around honeypots and other scraping obstacles
- Implement proxies to avoid IP bans and improve scraping performance
- Render JavaScript-heavy sites without relying solely on Selenium
Now, let’s dive into Selenium web scraping and unlock the full potential of automated data collection!
Project Requirements
Before starting with Selenium web scraping, ensure you have the following:
- Python installed on your machine (version 3.10 or newer)
pip(Python package installer)- A web driver for your chosen browser (e.g., ChromeDriver for Google Chrome)
Installation
First, you need to install Selenium. You can do this using pip:
pip install selenium
Next, download the web driver for your browser. For example, download ChromeDriver for Google Chrome and ensure it’s accessible from your system’s PATH.
Importing Selenium
Begin by importing the necessary modules:
-
webdriver: This is the main module of Selenium that provides all the WebDriver implementations. It allows you to initiate a browser instance and control its behavior programmatically.
from selenium import webdriver -
By: The
Byclass is used to specify the mechanism to locate elements within a webpage. It provides various methods like ID, name, class name, CSS selector, XPath, etc., which are crucial for finding elements on a webpage.from selenium.webdriver.common.by import By -
Keys: The
Keysclass provides special keys that can be sent to elements, such as Enter, Arrow keys, Escape, etc. It is useful for simulating keyboard interactions in automated tests or web scraping.from selenium.webdriver.common.keys import Keys -
WebDriverWait: This class is part of Selenium’s support UI module (
selenium.webdriver.support.ui) and allows you to wait for a certain condition to occur before proceeding further in the code. It helps in handling dynamic web elements that may take time to load.from selenium.webdriver.support.ui import WebDriverWait -
expected_conditions as EC: The
expected_conditionsmodule within Selenium provides a set of predefined conditions thatWebDriverWaitcan use. These conditions include checking for an element’s presence, visibility, clickable state, etc.from selenium.webdriver.support import expected_conditions as EC
These imports are essential for setting up a Selenium automation script. They provide access to necessary classes and methods to interact with web elements, wait for conditions, and simulate user actions on web pages effectively.
Setting Up the Web Driver
Initialize the web driver for your browser and configure options if needed:
chrome_options = webdriver.ChromeOptions()
# Add any desired options here, for example, headless mode:
# chrome_options.add_argument("--headless")
driver = webdriver.Chrome(options=chrome_options)
This setup allows you to customize the Chrome browser’s behavior through chrome_options.
For example, you can run the browser in headless mode by uncommenting the --headless option. This means everything happens in the background, and you don’t see the browser window pop up.
Now, let’s get into scraping!
TL;DR: Selenium Scraping Basics
Here’s a quick cheat sheet to get you started with Selenium web scraping. Here, you’ll find essential steps and code snippets for common tasks, making it easy to jump straight into scraping.
Visiting a Site
To open a website, use the get() function:
driver.get("https://www.google.com")
Taking a Screenshot
To take a screenshot of the current page, use the save_screenshot() function:
driver.save_screenshot('screenshot.png')
Scrolling the Page
To scroll down the page, use the execute_script() function to scroll down to entire height of the page:
driver.execute_script("window.scrollTo(0, document.body.scrollHeight);")
Clicking an Element
To click on an element (e.g., a button), use the find_element() function to locate the element, then call the click() function on the element:
button = driver.find_element(By.ID, "button_id")
button.click()
Waiting for an Element
To wait for an element to become visible:
element = WebDriverWait(driver, 10).until(
EC.visibility_of_element_located((By.ID, "element_id"))
)
Handling Infinite Scrolling
To handle infinite scrolling, you can repeatedly scroll to the bottom of the page until no new content loads:
last_height = driver.execute_script("return document.body.scrollHeight")
while True:
driver.execute_script("window.scrollTo(0, document.body.scrollHeight);")
time.sleep(2) # Wait for new content to load
new_height = driver.execute_script("return document.body.scrollHeight")
if new_height == last_height:
break
last_height = new_height
Combining Selenium with BeautifulSoup
For more efficient data extraction, you can use BeautifulSoup alongside Selenium:
from bs4 import BeautifulSoup
html = driver.page_source
soup = BeautifulSoup(html, 'html.parser')
# Now you can use BeautifulSoup to parse the HTML content like normal
By following these steps, you can handle most common web scraping tasks using Selenium.
If you want to dive deeper into web scraping with selenium, keep reading!
How to Use Selenium for Web Scraping
Step 1: Configuring ChromeOptions
To customize how Selenium interacts with the Chrome browser, start by configuring ChromeOptions:
chrome_options = webdriver.ChromeOptions()
This sets up chrome_options using webdriver.ChromeOptions(), allowing us to tailor Chrome’s behavior when controlled by Selenium.
Optional: Customizing ChromeOptions
You can further customize ChromeOptions. For instance, add the line below to enable headless mode:
chrome_options.add_argument("--headless")
Enabling headless mode (--headless) runs Chrome without a visible user interface, which is perfect for automated tasks where you don’t need to see the browser.
Step 2: Initializing WebDriver with ChromeOptions
Next, initialize the Chrome WebDriver with the configured ChromeOptions:
driver = webdriver.Chrome(options=chrome_options)
This line prepares Selenium to control Chrome based on the specified options, setting the stage for automated interactions with web pages.
Step 3: Navigating to a Website
To direct the WebDriver to the desired URL, use the get() function. This command tells Selenium to open and load the webpage, allowing you to start interacting with the site.
driver.get("https://google.com/")
After you’re done with your interactions, use the quit() method to close the browser and end the WebDriver session.
driver.quit()
In summary, get() loads the specified webpage, while quit() closes the browser and terminates the session, ensuring a clean exit from your scraping tasks.
Step 4: Taking a Screenshot
To screenshot the current page, use the save_screenshot() function. This can be useful for debugging or saving the state of a page.
driver.save_screenshot('screenshot.png')
This takes a screenshot of the page and saves it in an image called screenshot.png.
Step 5: Scrolling the Page
Scrolling is essential for interacting with dynamic websites that load additional content as you scroll. Selenium provides the execute_script() function to run JavaScript code within the browser context, enabling you to control the page’s scrolling behavior.
Scrolling to the Bottom of the Page
To scroll down to the bottom of the page, you can use the following script. This is particularly useful for loading additional content on dynamic websites.
driver.execute_script("window.scrollTo(0, document.body.scrollHeight);")
This JavaScript code scrolls the browser window to the height of the document body, effectively moving to the bottom of the page.
Scrolling to a Specific Element
If you want to scroll to a specific element on the page, you can use the scrollIntoView() method. This is useful when interacting with elements not visible in the current viewport.
element = driver.find_element(By.ID, "element_id")
driver.execute_script("arguments[0].scrollIntoView(true);", element)
This code finds an element by its ID and scrolls the page until the element is in view.
Handling Infinite Scrolling
For pages that continuously load content as you scroll, you can implement a loop to scroll down repeatedly until no more new content is loaded. Here’s an example of how to handle infinite scrolling:
import time
last_height = driver.execute_script("return document.body.scrollHeight")
while True:
driver.execute_script("window.scrollTo(0, document.body.scrollHeight);")
time.sleep(2) # Wait for new content to load
new_height = driver.execute_script("return document.body.scrollHeight")
if new_height == last_height:
break
last_height = new_height
This loop scrolls to the bottom of the page, waits for new content to load, and checks if the scroll height has increased. If the height remains the same, it breaks out of the loop, indicating that no more content is loading.
Scrolling Horizontally
In some cases, you might need to scroll horizontally, for example, to interact with elements in a wide table. Use the following script to scroll horizontally:
driver.execute_script("window.scrollBy(1000, 0);")
This code scrolls the page 1000 pixels to the right. Adjust the value as needed for your specific use case.
These scrolling techniques with Selenium ensure all necessary content is loaded and accessible for interaction or scraping. These methods are essential for effectively navigating and extracting data from dynamic websites.
Step 6: Interacting with Elements
Interacting with web page elements often involves clicking buttons or links and inputting text into fields before scraping their content.
Selenium provides various strategies to locate elements on a page using the By class and the find_element() and find_elements() methods.
Here’s how you can use these locator strategies to interact with elements:
Locating Elements
Selenium offers multiple ways to locate elements on a webpage using the find_element() method for a single element and the find_elements() method for various elements:
-
By ID: Locate an element by its unique ID attribute.
driver.find_element(By.ID, "element_id") -
By Name: Locate an element by its name attribute.
driver.find_element(By.NAME, "element_name") -
By Class Name: Locate elements by their CSS class name.
driver.find_element(By.CLASS_NAME, "element_class") -
By Tag Name: Locate elements by their HTML tag name.
driver.find_element(By.TAG_NAME, "element_tag") -
By Link Text: Find hyperlinks by their exact visible text.
driver.find_element(By.LINK_TEXT, "visible_text") -
By Partial Link Text: Locate hyperlinks by a partial match of their visible text.
driver.find_element(By.PARTIAL_LINK_TEXT, "partial_text") -
By CSS Selector: Use CSS selectors to locate elements based on CSS rules.
driver.find_element(By.CSS_SELECTOR, "css_selector") -
By XPath: Locate elements using their XPATH. XPath is a powerful way to locate elements using path expressions.
driver.find_element(By.XPATH, "xpath_expression")
Clicking an Element
To click on an element, locate it using one of the strategies above and then use the click() method.
# Example: Clicking a button by ID
button = driver.find_element(By.ID, "button_id")
button.click()
# Example: Clicking a link by Link Text
link = driver.find_element(By.LINK_TEXT, "Click Here")
link.click()
Typing into a Textbox
To input text into a field, locate the element and use the send_keys() method.
# Example: Typing into a textbox by Name
textbox = driver.find_element(By.NAME, "username")
textbox.send_keys("your_username")
# Example: Typing into a textbox by XPath
textbox = driver.find_element(By.XPATH, "//input[@name='username']")
textbox.send_keys("your_username")
Retrieving Text from an Element
Locate the element’s text content and use the text attribute to get the text content.
# Example: Retrieving text by Class Name
element = driver.find_element(By.CLASS_NAME, "content")
print(element.text)
# Example: Retrieving text by Tag Name
element = driver.find_element(By.TAG_NAME, "p")
print(element.text)
Getting Attribute Values
After locating the element, use the get_attribute() method to retrieve attribute values, such as URLs, from anchor tags.
# Example: Getting the href attribute from a link by Tag Name
link = driver.find_element(By.TAG_NAME, "a")
print(link.get_attribute("href"))
# Example: Getting src attribute from an image by CSS Selector
img = driver.find_element(By.CSS_SELECTOR, "img")
print(img.get_attribute("src"))
You can effectively interact with various elements on a webpage using these locator strategies provided by Selenium’s By class. Whether you need to click a button, enter text into a form, retrieve text, or get attribute values, these methods will help you efficiently automate your web scraping tasks.
Step 7: Identifying Honeypots
Honeypots are elements deliberately hidden from regular users but visible to bots. They are designed to detect and block automated activities like web scraping. Selenium allows you to detect and avoid interacting with these elements effectively.
You can use CSS selectors to identify elements hidden from view using styles like display: none; or visibility: hidden;. Selenium’s find_elements method with By.CSS_SELECTOR is handy for this purpose:
elements = driver.find_elements(By.CSS_SELECTOR, '[style*="display:none"], [style*="visibility:hidden"]')
for element in elements:
if not element.is_displayed():
continue # Skip interacting with honeypot elements
Here, we check if the element is not displayed on the webpage using the is_displayed() method. This ensures that interactions are only performed with elements intended for user interaction, thus bypassing potential honeypots.
A common form of honeypot is a disguised button element. These buttons are visually hidden from users but exist within the HTML structure of the page:
<pre class="wp-block-syntaxhighlighter-code"> <button id="fakeButton" style="display: none;">Click Me</button>
</pre>
In this scenario, the button is intentionally hidden. An automated bot programmed to click all buttons on a page might interact with this hidden button, triggering security measures on the website. Legitimate users, however, would never encounter or engage with such hidden elements.
Using Selenium, you can effectively navigate around these traps by verifying the visibility of elements before interacting with them. As previously mentioned, the is_displayed() method confirms whether an element is visible to users. Here’s how you can implement this safeguard in your Selenium script:
from selenium import webdriver
# Set your WebDriver options
chrome_options = webdriver.ChromeOptions()
# Initialize the WebDriver
driver = webdriver.Chrome(options=chrome_options)
# Navigate to a sample website
driver.get("https://example.com")
# Locate the hidden button element
button_element = driver.find_element_by_id("fakeButton")
# Check if the element is displayed
if button_element.is_displayed():
# Element is visible; proceed with interaction
button_element.click()
else:
# Element is likely a honeypot, skip interaction
print("Detected a honeypot element, skipping interaction")
# Close the WebDriver session
driver.quit()
Things to note when identifying and avoiding honeypots:
- Always use
is_displayed()to check if an element is visible before interacting with it, distinguishing between real UI elements and hidden traps like honeypots - When automating interactions (like clicks or form submissions), ensure your script avoids accidentally interacting with hidden or non-visible elements
- Follow website rules and legal guidelines when scraping data to stay ethical and avoid getting flagged by website security measures
By integrating these practices into your Selenium scripts, you enhance their reliability and ethical compliance, safeguarding your automation efforts while respecting the intended use of web resources.
Step 8: Waiting for Elements to Load
Dynamic websites often load content asynchronously, which means elements may appear on the page after the initial page load.
To avoid errors in your web scraping process, it’s crucial to wait for these elements to appear before interacting with them. Selenium’s WebDriverWait and expected_conditions allow us to wait for specific conditions to be met before proceeding.
In this example, I’ll show you how to wait for the search bar to load on Amazon’s homepage, perform a search, and then extract the ASINs of Amazon products in the search results.
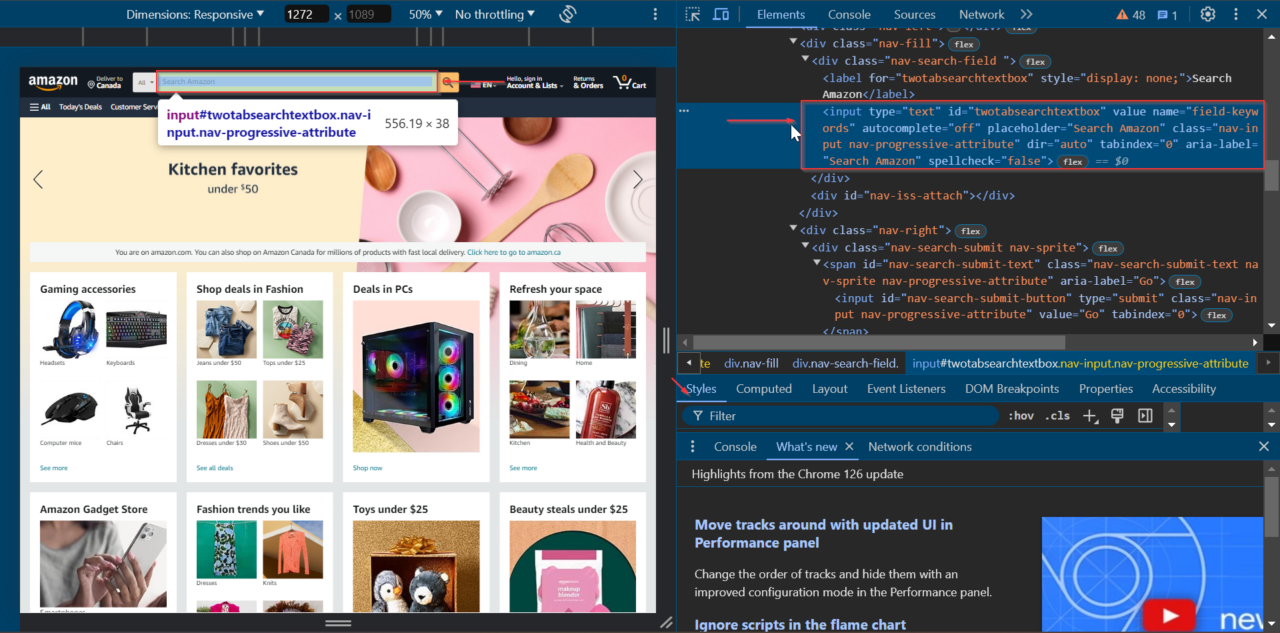
To begin, we’ll locate the search bar element on the homepage. Navigate to Amazon, right-click on the search bar, and select “Inspect” to open the developer tools.
We can see that the search bar element has the id of twotabsearchtextbox.

Let’s start by setting up our Selenium WebDriver and navigating to Amazon’s homepage.
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import time
# Set up the web driver
chrome_options = webdriver.ChromeOptions()
# Uncomment the line below to run Chrome in headless mode
# chrome_options.add_argument("--headless")
driver = webdriver.Chrome(options=chrome_options)
# Open Amazon's homepage
driver.get("https://amazon.com/")
Next, use WebDriverWait to wait for the search bar element to be present before interacting with it. This ensures that the element is fully loaded and ready for interaction.
# Wait for the search bar to be present
search_bar = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.ID, "twotabsearchtextbox"))
)
Next, enter your search term into the search bar using the send_keys() method and submit the form using the submit() method. In this example, we’ll search for headphones.
# Perform a search for "headphones"
search_bar.send_keys("headphones")
# Submit the search form (press Enter)
search_bar.submit()
Include a short wait using the time.sleep() method to ensure that the search results page has enough time to load.
# Wait for the search results to load
time.sleep(10)
After the search results have loaded, extract the ASINs of the products in the search results. We’ll use BeautifulSoup to parse the page source and extract the data.
from bs4 import BeautifulSoup
html = driver.page_source
soup = BeautifulSoup(html, 'html.parser')
products = []
# Extract product ASINs
productsHTML = soup.select('div[data-asin]')
for product in productsHTML:
if product.attrs.get('data-asin'):
products.append(product.attrs['data-asin'])
print(products)
Finally, close the browser and end the WebDriver session.
# Quit the WebDriver
driver.quit()
Putting it all together, the complete code looks like this:
import time
from bs4 import BeautifulSoup
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# Set up the web driver
chrome_options = webdriver.ChromeOptions()
# Uncomment the line below to run Chrome in headless mode
# chrome_options.add_argument("--headless")
driver = webdriver.Chrome(options=chrome_options)
# Open Amazon's homepage
driver.get("https://amazon.com/")
# Wait for the search bar to be present
search_bar = WebDriverWait(driver, 10).until(
EC.presence_of_element_located((By.ID, "twotabsearchtextbox"))
)
# Perform a search for "headphones"
search_bar.send_keys("headphones")
# Submit the search form (press Enter)
search_bar.submit()
# Wait for the search results to load
time.sleep(10)
# Extract product ASINs
html = driver.page_source
soup = BeautifulSoup(html, 'html.parser')
products = []
productsHTML = soup.select('div[data-asin]')
for product in productsHTML:
if product.attrs.get('data-asin'):
products.append(product.attrs['data-asin'])
print(products)
# Quit the WebDriver
driver.quit()
Now, you can effectively use WebDriverWait to handle dynamic elements and ensure they are loaded before interacting with them. This approach makes your web scraping scripts more reliable and effective.
ScraperAPI turn Amazon search results and product pages into ready-to-use JSON or CSV data.
For more information on what to do with Amazon Product ASINs after extracting them, check out this guide on how to run an Amazon competitive analysis.
Using Proxies in Python Selenium
When scraping websites, huge and well-protected sites, you may encounter rate limits, IP bans, or other measures to prevent automated access. Using proxies helps to circumvent these issues by distributing requests across multiple IP addresses, making your scraping activities less detectable.
ScraperAPI’s proxy mode provides an easy and reliable way to manage proxies without manually configuring and rotating them.
Why Use Proxies?
- Avoid IP Bans: You can prevent your scraper from being blocked by rotating IP addresses.
- Bypass Rate Limits: Distributing requests across multiple IPs helps you avoid hitting rate limits imposed by the website.
- Access Geographically Restricted Content: Proxies can help you access content restricted to specific regions.
Setting Up ScraperAPI with Selenium
To use ScraperAPI’s proxy mode with Selenium, follow these steps:
-
Sign Up for ScraperAPI:
First, create a free ScraperAPI account and get your API key with 5,000 API credits.
-
Install Selenium Wire:
To configure Selenium to use ScraperAPI’s proxy pool, use Selenium Wire instead of the standard Selenium. Install Selenium Wire with:
pip install selenium-wire -
Configure SeleniumWire to Use ScraperAPI Proxy:
Set up your proxy options to use ScraperAPI’s proxy port and include them in your WebDriver configuration.
from selenium import webdriver from selenium.webdriver.chrome.options import Options from seleniumwire import webdriver API_KEY = 'YOUR_API_KEY' proxy_options = { 'proxy': { 'http': f'http://scraperapi:{API_KEY}@proxy-server.scraperapi.com:8001', 'https': f'http://scraperapi:{API_KEY}@proxy-server.scraperapi.com:8001', 'no_proxy': 'localhost,127.0.0.1' } } chrome_options = Options() driver = webdriver.Chrome(seleniumwire_options=proxy_options) -
Perform Web Scraping Tasks:
Now, perform your web scraping tasks as usual. SeleniumWire will route all requests through the ScraperAPI proxy, providing all the benefits of using proxies.
from selenium.webdriver.common.by import By from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.support import expected_conditions as EC import time # Open example website driver.get("https://quotes.toscrape.com/") # Wait for a quote to be present quote = WebDriverWait(driver, 10).until( EC.presence_of_element_located((By.CLASS_NAME, "text")) ) # Print the first quote print(quote.text) # Wait for the page to load time.sleep(5) # Quit the WebDriver driver.quit()
By integrating ScraperAPI’s proxy mode with Selenium using Selenium Wire, you can significantly improve the efficiency and reliability of your web scraping tasks. This setup helps you manage IP rotations seamlessly, bypass rate limits, and access geographically restricted content without the hassle of manual proxy management.
Using ScraperAPI’s proxy mode with Selenium simplifies proxy management and enhances your scraping capabilities by providing a robust solution for handling dynamic and protected websites.
Rendering JavaScript Sites Without Selenium
When scraping websites that rely heavily on JavaScript to render content, using a headless browser like Selenium can be resource-intensive and slow.
An alternative is using ScraperAPI, which provides a rendering feature that allows you to render dynamic content quickly and efficiently without needing Selenium. This feature can significantly speed up your scraping tasks and simplify your code.
Why Use ScraperAPI’s Rendering Feature?
- Efficiency: Render JavaScript-heavy sites faster than using a headless browser.
- Simplicity: Simplify your scraping code by offloading the rendering task to ScraperAPI.
- Scalability: Handle more requests without the overhead of managing multiple browser instances
Setting Up ScraperAPI for Rendering
To use ScraperAPI’s rendering feature, you must make a simple HTTP GET request to ScraperAPI with specific parameters.
-
Sign Up for ScraperAPI:
First, sign up for an account at ScraperAPI and get your API key.
-
Make a Request with Rendering:
Use your preferred HTTP library to make a request to ScraperAPI with the
renderparameter set totrue.Here’s how you can do it using Python’s requests library.
import requests API_KEY = 'YOUR_API_KEY' URL = 'https://quotes.toscrape.com/' params = { 'api_key': API_KEY, 'url': URL, 'render': 'true' } response = requests.get('https://api.scraperapi.com', params=params) if response.status_code == 200: html_content = response.text print(html_content) else: print(f"Failed to retrieve the page. Status code: {response.status_code}") -
Parse the Rendered HTML:
After receiving the rendered HTML content, you can use BeautifulSoup to parse and extract the required data.
from bs4 import BeautifulSoup soup = BeautifulSoup(html_content, 'html.parser') quotes = soup.find_all('span', class_='text') for quote in quotes: print(quote.text)
By using ScraperAPI’s rendering feature, you can efficiently scrape JavaScript-heavy sites without the need for a headless browser like Selenium. This approach not only speeds up your scraping tasks but also reduces the complexity of your code.
For more details on how to use ScraperAPI’s rendering feature, check out the ScraperAPI documentation.
Wrapping Up
In this article, we’ve covered essential techniques for web scraping using Selenium and ScraperAPI.
Here’s a summary of what you’ve learned:
- Configuring Selenium for web scraping tasks, navigating to websites, and effectively interacting with elements, including dealing with honeypots
- Locating and interacting with various elements on a webpage, such as clicking buttons and entering text into input fields, while avoiding hidden traps like honeypots
- The significance of waiting for elements to fully load using
WebDriverWait, ensuring they are ready for interaction and to avoid issues with hidden elements, including honeypots - Utilizing ScraperAPI’s proxy mode to prevent IP bans, surpassing rate limits, and accessing content restricted by geographic location
- Leveraging ScraperAPI’s rendering feature to efficiently scrape content from dynamic websites, overcoming challenges posed by content loading and interactive elements
Ready to take your web scraping projects to the next level? Test ScraperAPI and experience seamless proxy management and efficient rendering benefits. Sign up for a free trial at ScraperAPI and start scraping smarter today!
For more detailed guides and advanced techniques, visit the ScraperAPI blog and documentation.
Until next time, happy scraping!
Frequently Asked Questions
Is Selenium better than BeautifulSoup?
Selenium and BeautifulSoup serve different purposes in web scraping. Selenium is ideal for dynamic and interactive websites that require scripting, user interaction, and handling JavaScript. BeautifulSoup, on the other hand, excels at parsing HTML and XML to extract data from static web pages efficiently. Combining both tools can optimize scraping tasks by leveraging their respective strengths.
Is Selenium web scraping legal?
Yes, Selenium web scraping itself is legal. However, legality often depends on how scraping is conducted and whether it complies with website terms of service and legal guidelines. It’s crucial to respect website policies, avoid aggressive scraping that could overload servers, and consider using APIs like ScraperAPI for ethical and efficient scraping.
Why do people prefer Selenium with Python?
Python’s readability, versatility, and robust libraries like Selenium make it a preferred choice for web scraping. Selenium’s ability to automate browser actions, handle dynamic content, and integrate seamlessly with Python’s ecosystem makes it popular for scraping tasks requiring interactive navigation and complex workflows.
Should I use Selenium for web scraping?
Yes, Selenium is suitable for web scraping, especially for projects needing interaction with JavaScript-driven sites or complex user workflows. However, consider factors like project scale, costs for handling large datasets, and ongoing maintenance. Evaluating alternatives like ScraperAPI can provide cost-effective solutions for efficient and compliant scraping operations.